반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Req
- 정보처리기사
- 정처기
- 머신러닝
- regressor
- java
- 웹앱
- request
- Intellij
- 정보처리기사필기
- 자바스크립트
- BS
- AWS
- SOUP
- dataframe
- 크롤링
- lombok
- javascript
- springboot
- crawling
- 비전공자
- list
- pds
- sklearn
- ensemble
- APPEND
- pandas
- BeautifulSoup
- 백준
- 자바
Archives
- Today
- Total
No sweet without sweat
[JavaScript] - jquery(선택자) - 2 본문
728x90
반응형
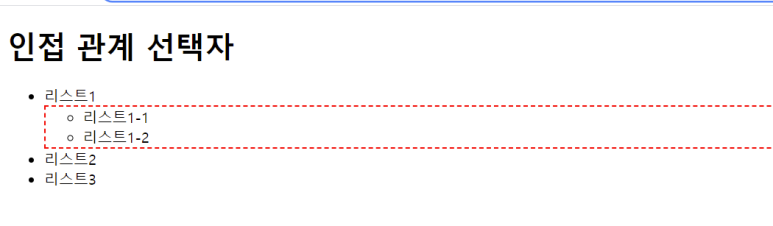
10) 부모 요소 선택자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>선택자</title>
<script src="jquery.js"></script>
<script>
$(function(){
$("#list_1").parent().css("border", "2px dashed #f00");
});
</script>
</head>
<body>
<h1> 인접 관계 선택자</h1>
<ul id = "wrap">
<li>리스트1
<ul>
<li id ="list_1">리스트1-1</li>
<li>리스트1-2</li>
</ul>
</li>
<li>리스트2</li>
<li>리스트3</li>
</ul>
</body>
</html>출력값:

11) 하위 요소 선택자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery.js"></script>
<script>
$(function(){
$("#wrap h1")
.css({
"background-color":"yellow",
"border":"2px dashed #f00"
})
})
</script>
</head>
<body>
<div id ="wrap">
<h1>인접 관계 선택자</h1>
<p>내용1</p>
<section>
<h1>하위 요소 선택자</h1>
<p>내용2</p>
</section>
</div>
</body>
</html>
출력값:

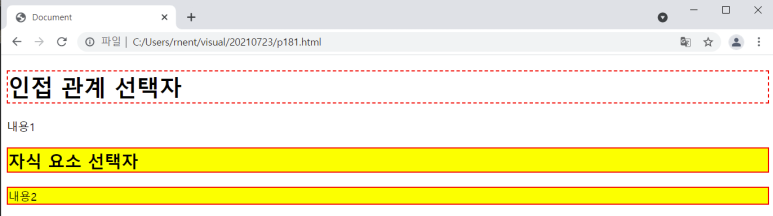
12) 자식 요소 선택자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src ="jquery.js"></script>
<script>
$(function(){
$("#wrap>h1").css("border", "2px dashed #f00");
$("#wrap >section").children()
.css({
"background-color" :"yellow",
"border" : "2px solid #f00"
});
});
</script>
</head>
<body>
<div id= "wrap">
<h1>인접 관계 선택자</h1>
<p>내용1</p>
<section>
<h1>자식 요소 선택자</h1>
<p>내용2</p>
</section>
</div>
</body>
</html>
출력 :

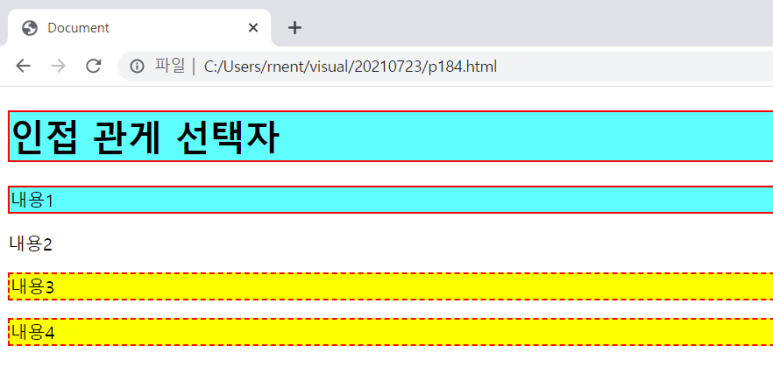
13) 형(이전) /동생(다음) 요소 선택자
-prev
-next
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery.js"></script>
<script>
$(function () {
var style_1 = {
"background-color":"#0ff",
"border":"2px solid #f00"
}
var style_2 = {
"background-color" :"#ff0",
"border":"2px dashed #f00"
}
$(".txt").prev()
.css(style_1);
$(".txt+p").css(style_2);
$(".txt").next().next()
.css(style_2);
});
</script>
</head>
<body>
<div id ="wrap">
<h1>인접 관계 선택자</h1>
<p>내용1</p>
<p class ="txt">내용2</p>
<p>내용3</p>
<p>내용4</p>
</div>
</body>
</html>
출력:

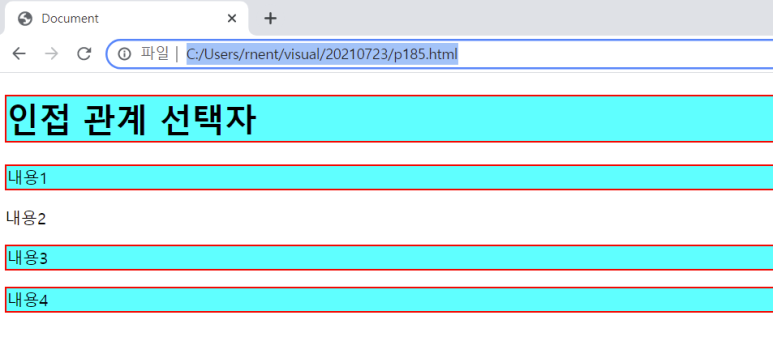
14. 전체 형(이전) / 동생(다음) 요소 선택자
-prevAll
-nextAll
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery.js"></script>
<script>
$(function () {
var style_1 = {
"background-color": "#0ff",
"border": "2px solid #f00"
}
var style_2 ={
"background-color":"#ff0",
"border":"2px dashed #f00"
}
$(".txt").prevAll()
.css(style_1);
$(".txt").nextAll()
.css(style_2)
})
</script>
</head>
<body>
<div id="wrap">
<h1>인접 관게 선택자</h1>
<p>내용1</p>
<p class ="txt">내용2</p>
<p>내용3</p>
<p>내용4</p>
</div>
</body>
출력:

15. 전체 형제 요소 선택자 - siblings
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery.js"></script>
<script>
$(function(){
var style_1 ={
"background-color":"#0ff",
"border":"2px solid #f00"
}
$(".txt").siblings()
.css(style_1);
})
</script>
</head>
<body>
<div id="wrap">
<h1>인접 관계 선택자</h1>
<p>내용1</p>
<p class ="txt">내용2</p>
<p>내용3</p>
<p>내용4</p>
</div>
</body>
</html>
출력값:

16. 범위 제한 전체 형/ 동생 요소 선택자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery.js"></script>
<script>
$(function(){
var style_1={
"background-color":"#0ff",
"border":"2px solid #f00"
}
$(".txt3").prevUntil(".title")
.css(style_1);
$(".txt3").nextUntil(".txt6")
.css(style_1);
})
</script>
</head>
<body>
<div id = "wrap">
<h1 class = "title">선택자</h1>
<p>내용1</p>
<p>내용2</p>
<p class ="txt3">내용3</p>
<p>내용4</p>
<p>내용5</p>
<p class = "txt6">내용6 </p>
</div>
</body>
</html>
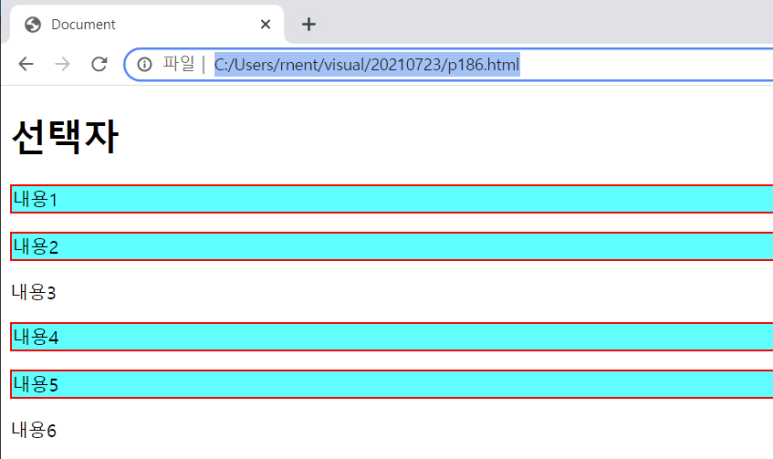
출력값:

17. 상위 요소 선택자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src ="jquery.js"></script>
<script>
$(function(){
$(".txt1").parents()
.css({
"border" :"2px dashed #00f"
});
$(".txt2").parents("div")
.css({
"border" :"2px solid #f00"
});
});
</script>
</head>
<body>
<h1 class ="title">선택자</h1>
<section>
<div>
<p class ="txt1"> 내용</p>
</div>
</section>
<section>
<div>
<p class="txt2">내용2</p>
</div>
</section>
</body>
</html>
출력:

18. 가장 가까운 상위 요소 선택자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery.js"></script>
<script>
$(function(){
$(".txt1").closest("div")
.css({
"border" : "2px solid #f00"
});
});
</script>
</head>
<body>
<h1 class ="title">선택자</h1>
<div>
<div>
<p class ="txt1"> 내용</p>
</div>
</div>
</body>
</html>
출력값:

728x90
반응형
'JavaScript' 카테고리의 다른 글
| 카카오톡 채널 추가 (0) | 2022.08.03 |
|---|---|
| [JavaScript] - jquery(선택자) - 1 (0) | 2022.08.01 |
| [Javascript] - inline, 조건문, 반복문, 배열함수(push,pop,unshift,shift) (0) | 2022.07.28 |
| [Javascript] - alert, prompt, console (0) | 2022.07.27 |
| 속성 상태에 따른 탐색 선택자 (visible, hidden, selected, checked) (0) | 2021.07.25 |
Comments



